wordpress主题argon是一个很漂亮的主题了,后台可设置的地方非常多。适合新手博客站长们长期使用的一个主题。
下面请看详细argon美化教程:
背景透明
步骤:进入后台 - 外观 - 自定义 - 额外 css-添加以下代码:

/*日间模式背景透明*/
.card{
background-color:rgba(255, 255, 255, 0.8) !important;
-webkit-backdrop-filter:blur(6px);
}
/*夜间模式背景透明*/
html.darkmode.bg-white,html.darkmode .card,html.darkmode #footer{
background:rgba(66, 66, 66, 0.9) !important;
}
html.darkmode #fabtn_blog_settings_popup{
background:rgba(66, 66, 66, 0.95) !important;
}
/*小工具栏背景透明*/
.card .widget,.darkmode .card .widget,#post_content > div > div > div.argon-timeline-card.card.bg-gradient-secondary.archive-timeline-title{
background-color:#ffffff00 !important;
backdrop-filter:none;
-webkit-backdrop-filter:none;
}
.emotion-keyboard,#fabtn_blog_settings_popup{
background-color:rgba(255, 255, 255, 0.95) !important;
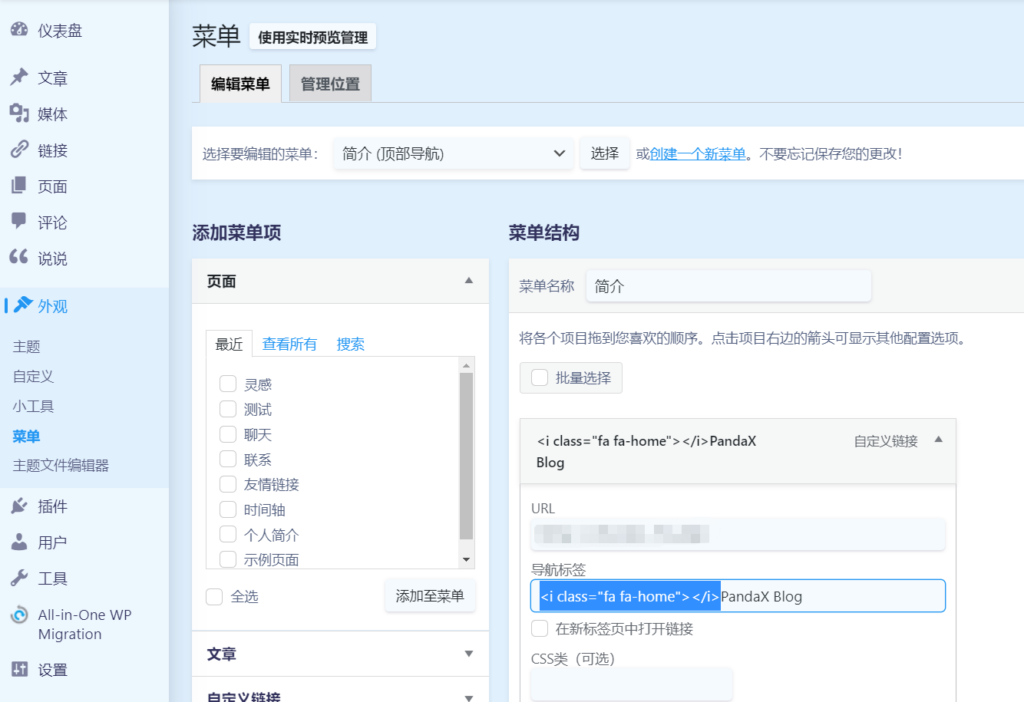
}菜单前添加图标
ps:图标是文字而不是图片
Argon 主题内置了 Font Awesome 4.7.0 图标库。所以只需要在前面添加代码即可。详情见 Argon 官方文档

顶部菜单栏放大
老规矩:打开外观 - 自定义 - 额外 CSS-添加css代码
.navbar-nav .nav-link {
font-size: 1rem;
}
.navbar-brand {
font-size: 1.1rem;
margin-right: 1rem;
padding-bottom: .2rem;
}
.navbar-nav .nav-item {
margin-right:0;
}
.navbar-expand-lg .navbar-nav .nav-link {
padding-right: 0.9rem;
padding-left: 1rem;
}年度倒计时显示
在左 / 右侧栏或站点概览额外内容中插入简码(Argon 主题中有作者头像那侧,一般为左侧栏,无法进行编辑,可通过站点概览额外内容进行添加
<div class="progress-wrapper" style="padding: 0">
<div class="progress-info">
<div class="progress-label">
<span id="yearprogress_yearname"></span>
</div>
<div id="yearprogress_text_container" class="progress-percentage">
<span id="yearprogress_progresstext"></span>
<span id="yearprogress_progresstext_full"></span>
</div>
</div>
<div class="progress">
<div id="yearprogress_progressbar" class="progress-bar bg-primary"></div>
</div>
</div>
<script no-pjax="">
function yearprogress_refresh() {
let year = new Date().getFullYear();
$("#yearprogress_yearname").text(year);
let from = new Date(year, 0, 1, 0, 0, 0);
let to = new Date(year, 11, 31, 23, 59, 59);
let now = new Date();
let progress = (((now - from) / (to - from + 1)) * 100).toFixed(7);
let progressshort = (((now - from) / (to - from + 1)) * 100).toFixed(2);
$("#yearprogress_progresstext").text(progressshort + "%");
$("#yearprogress_progresstext_full").text(progress + "%");
$("#yearprogress_progressbar").css("width", progress + "%");
}
yearprogress_refresh();
if (typeof yearProgressIntervalHasSet == "undefined") {
var yearProgressIntervalHasSet = true;
setInterval(function () {
yearprogress_refresh();
}, 500);
}
</script>
<style>
#yearprogress_text_container {
width: 100%;
height: 22px;
overflow: hidden;
user-select: none;
}
#yearprogress_text_container > span {
transition: all 0.3s ease;
display: block;
}
#yearprogress_text_container:hover > span {
transform: translateY(-20px);
}
</style>页脚添加博客运行时间
<div>本博客已运行 <span id="blog_running_days" class="odometer"></span> days <span id="blog_running_hours" class="odometer"></span> h <span id="blog_running_mins" class="odometer"></span> m <span id="blog_running_secs" class="odometer"></span> s</div>
<script no-pjax>
var blog_running_days=document.getElementById("blog_running_days");
var blog_running_hours=document.getElementById("blog_running_hours");
var blog_running_mins=document.getElementById("blog_running_mins");
var blog_running_secs=document.getElementById("blog_running_secs");
function refresh_blog_running_time(){
//此处月份要-1,因为JS中Date月份从0开始算
//2023.1.11开始运行
var time = new Date() - new Date(2023,0,11, 8, 0, 0);
var d=parseInt(time/24/60/60/1000);
var h=parseInt(time%(24*60*60*1000)/60/60/1000);
var m=parseInt(time%(60*60*1000)/60/1000);
var s=parseInt(time%(60*1000)/1000);
blog_running_days.innerHTML=d;
blog_running_hours.innerHTML=h;
blog_running_mins.innerHTML=m;
blog_running_secs.innerHTML=s;
}
refresh_blog_running_time();
if (typeof(bottomTimeIntervalHasSet) == "undefined"){
var bottomTimeIntervalHasSet = true;
setInterval(function(){refresh_blog_running_time();},500);
}
</script>
ps:如果打开没有效果请清理浏览器缓存再试
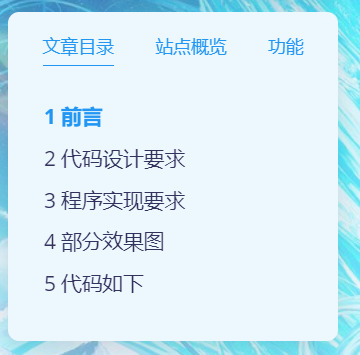
左侧栏文章目录添加序号

在argon主题设置中找到: 文章-脚注-在目录中显示序号 选择显示
刹帼。有问题的朋友请留言
本文来自投稿,不代表本站立场,如若转载,请注明出处: